This article will help you learn about JAMStack development techniques and benefits and will help you get to move forward on your migration path.
What you’ll learn:
- How to sell JAMstack and Headless CMS to your peers and managers
- How to design a migration path from a traditional site to a JAMstack site
- How to program CDN rules and create your DevOps
This article was pulled from content created for the webinar with James Vidler and myself from March 6th, 2020. Check it out here.
What is JAMStack?
JAMStack stands for JavaScript, APIs, and Markup. JavaScript is the programming language, APIs to drive content and data (like Agility CMS’s Content Fetch API), and Markup to power the UI, including HTML and CSS.
That’s the definition we’ve all started getting familiar with, however, our understanding of the benefits of JAMStack and led us to what’s become something much richer – and it’s being opened by frameworks like React, Vue, Angular and Svelte that have revolutionized how we build User Interfaces.
JavaScript Development Frameworks
The vast majority of the millions of software developers worldwide know JavaScript, and the majority of those are familiar with or are using React on a regular basis. While other frameworks like Vue.js are also gaining big traction, React is still the king.
What’s really interesting is that JAMStack developers are using Static Site Generators to build ON TOP of the base frameworks to do amazing things. Now we can use front-end development frameworks to build websites that normally we’d build with PHP, Java, or ASP.Net.
Static Site Generators
Here are four of the top Static Site Generators available today.
Gatsby
Gatsby is probably the fastest-growing framework on the planet today. Gatsby is based on React, but also has a cloud service you can optionally use called Gatsby Cloud – it takes care of your Preview and Builds – and it's lightning-fast.
I’ll be writing more about Gatsby soon, so stay tuned for that.
Next
Next is another React Framework tool that allows you to do Static Site Generation, but also has the Zeit / Now hosting framework. A very recent update allows you optionally use Server Rendering for some routes in your site if necessary and includes the ability to easily to Preview, something that only Gatsby was offering before.
Looks like we’ve got a real feature race going on here with the top 2 Static Site Generators!
Agility CMS has a great starter all set for you in GitHub that demonstrates a lot of what Next has to offer.
Nuxt
Nuxt is based on Vue.js. I consider it somewhat of a "copycat" framework, but if you're not into React, you can certainly do most of the same stuff here that you can in Next.
I know that when I was starting out with JAMStack, I found Nuxt a lot easier to learn. I blogged about that here and Agility CMS works really well with it.
Eleventy
I really love Eleventy - it's super simple, easy to learn, and it's not based on any other framework. Vanilla JavaScript for the win!
It’s great if you want to get your dynamic content from a CMS into an existing static HTML site.
I wrote a tutorial on how to get your content from Agility CMS into Eleventy here.
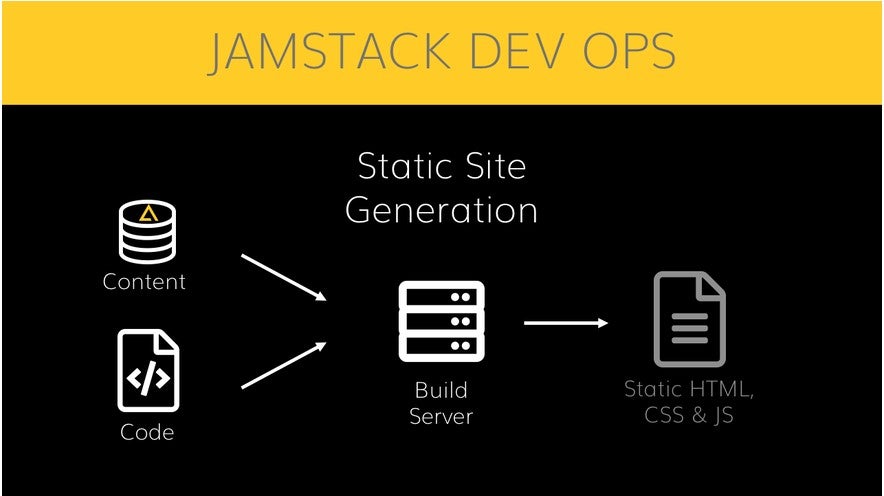
JAMStack DevOps

With Static Site Generators, you have a build server instead of a web server. Your code is combined with your CMS Content (and any other data you have) and it spits out Static HTML, CSS, JS.
Now you can serve these files quickly and easily through a CDN - allowing worldwide delivery and a lot of other benefits.
- Better Page Speed & Reliability
- Your LightSpeed scores tend to be much higher
- Time-to-first-byte tends to be way faster
- There's no web-server to maintain or upgrade!
- Better UX Possibilities
- One of the side-effects of using these amazing front-end frameworks is that we can take advantage of all the great techniques and components that made them popular in the first place.
-
Simplify Workflow & DevOps
- Content is now part of your DevOps pipeline – we can no longer circumvent that
- This means that any testing you’ve got set-up or automated approvals happen AFTER the build happens, your content can be part of that process now.
- Your builds are ATOMIC - you can easily roll back to yesterday's build if you find a problem in the current build, and you can more easily test a build completely and reliably - it's just a folder with files in it!
-
More Secure
- In terms of security – there are simply fewer ways to Attack your site – Few Attack Vectors we call it.
- Again - No web-server!
Hosting JAMStack Websites
Even though we've got static HTML files, we still have to host them somewhere.
You can either go with the major cloud providers such as Azure and AWS, or you can take a look at some of the new-school options that do a ton of the work for you.
Azure and AWS
Azure and AWS are the 2 biggest players in Cloud today. If you have a requirement for compliance or security or your current infrastructure is already there, you are fine to move forward with JAMStack hosting there.
With Microsoft Azure, you'll need to copy your files to Blob Storage and turn on "Static Site" capabilities. Check their docs here.
Now you can use that as your origin for whatever CDN provider you like best - including Azure CDN.
I've got some other ideas on that, though, so keep reading :).
If you're on AWS, you be copying your files to their S3 service, which also has the ability to host static sites. Their docs are here.
Again, you'll still need to use a CDN, and you *can use AWS Cloudfront, but you might want to use a different option after you read the rest of the article.
Netlify
I'm inspired by Netlify. I credit them with taking JAMStack terminology and helping it become mainstream.
As a hosting platform, they provide a ton of value. They are my top recommendation right now - and what's cool is that the CDN is built right into the offering, and it does a great job of giving you a build process and the ability to control your builds atomically with rollbacks.
Vercel (former Time)
Vercel is also a really exciting platform that's evolving quickly. It provides CDN out of the box and has a new Preview capability, as well as the ability to have any one of your routes by served statically or server-rendered. That's really cool if you can't decide whether you want to go 100% static yet.
Start Your JAMStack Migration
At Agility CMS, our top goal is to help customers so that they never have to rebuild their website from scratch ever again.
We often talk about being agile, and this leads right into that concept. You want to be able to take small chunks of your invested resources and incrementally build on them over time. What this means for us right now is that we can take advantage of JAMStack without rebuilding everything.
Edge Computing 101
Normally with a static site, the browser requests resources from a CDN, which serves the static HTML files up. That’s what we want to get to, but do we have to REBUILD the entire site from scratch if we want to do this?
What if we could put something in between the CDN and the static files? That way we could keep using the old site for some pages, but incrementally rebuild the sections of the website that we want to migrate right now.
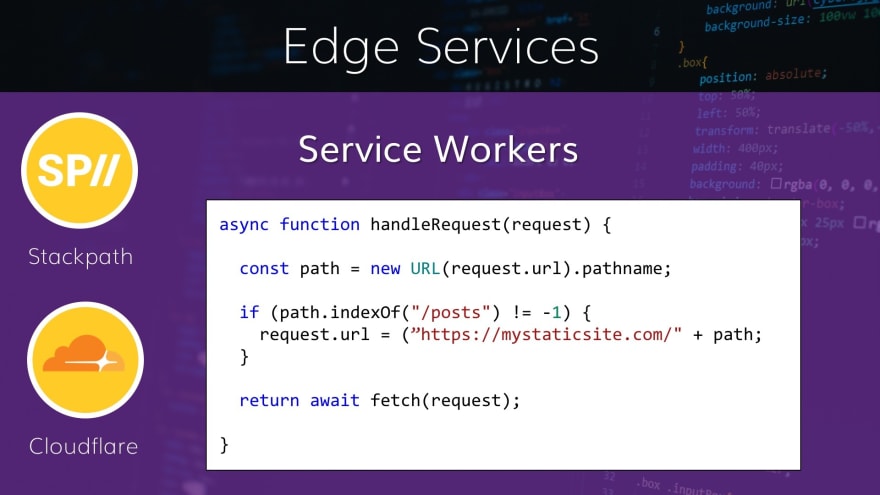
We can use a technology called Service Workers – although they can be known and configured in many different ways.
It means that your CDN can be smart enough to know when to serve your static site and when to serve the legacy site that you aren’t finished rebuilding yet.
CDN Providers - Service Workers & Proxy Rewrites
Stackpath and Cloudflare are great options for CDN if you already have your files stored somewhere like Azure Blob Storage or Amazon S3. You can configure Web Application Firewall, CDN rules, and most importantly, Service Workers to perform logic at the "edge" that will determine where to source the origin content for what specific paths.
The example in the graphic is a bit simplistic - here's an example of a Stackpath script edge worker script that serves the "posts" and all of the pages underneath it from a secondary Gatsby site.
Remember how I told you that Netlify was really exciting? I wasn't kidding! They've taken all the common scenarios that you may come across and created easy steps to solve them. Those of us at Agility CMS has been creating example cases for how to work with Netlify, and it's amazing how seamless it all is with a great headless CMS.
Netlify takes a different approach to the other providers and has a whole system for specifically doing redirects and rewrites.
In the example above, we are routing everything under the /posts/ route to a legacy site. Similarly, we are doing the same thing with the /about-us and /search routes.
This is great if you set up your new site in Netlify and want to proxy your old site through it.
There are a few "gotchas" that you need to beware of with these techniques. First of all, you don't just have page routes in your websites - there are also CSS, Javascript and other secondary resources to keep in mind - you may have to handle those cases specifically for your site.
Caching
You also want to keep in mind that a CDN wants to cache your site -
and this can be a GREAT thing! Your site will automatically be served more quickly! On the other hand, though, you still want to be able to update your content, so you may want to set the cache duration to a fairly low value or add logic to your Content Workflow to invalidate the cache when content changes.
DNS
CDN providers need to be integrated into your DNS. This can be tricky to get just right. I've done this a few times, and it gets easier the more you do it, so some time testing out the process on a dummy domain that you control is always advised.
Always Keep Learning
I'd love to connect with you if you have comments or questions on JAMStack or the techniques I've outlined above. Please don't hesitate to reach out to me (contact details below in my bio) or through Agility CMS.
Keep Reading
If you want to learn more about using JAMstack with Agility CMS, make sure you read these articles:
- What is JAMstack and Why Should You Care as an Editor?
- How to use Gatsby with Agility CMS as a Headless CMS
- Traditional CMS vs Headless CMS – Explained