Web Studio is here! An enhanced experience to make it easier to create, preview, and collaborate on your website contentLearn More
Introduction to Pages in Agility CMS: Building and Managing Sitemaps
What is the Pages section of Agility and what are Sitemaps?
A Sitemap typically represents a website and its general structure. It’s the hierarchy of the pages as they’ll appear on the front-end of your digital solution.
The Pages Section in Agility is the area where you can build and manage your sitemaps and the pages that live within them. They’re conveniently organized to show you where each page lives and how they relate to the pages around them.
This section allows Editors to manage those Pages and Content without the need for a Developer. Your Pages can then be used to build front-end content for your online property, such as the pages of your website.
Structure
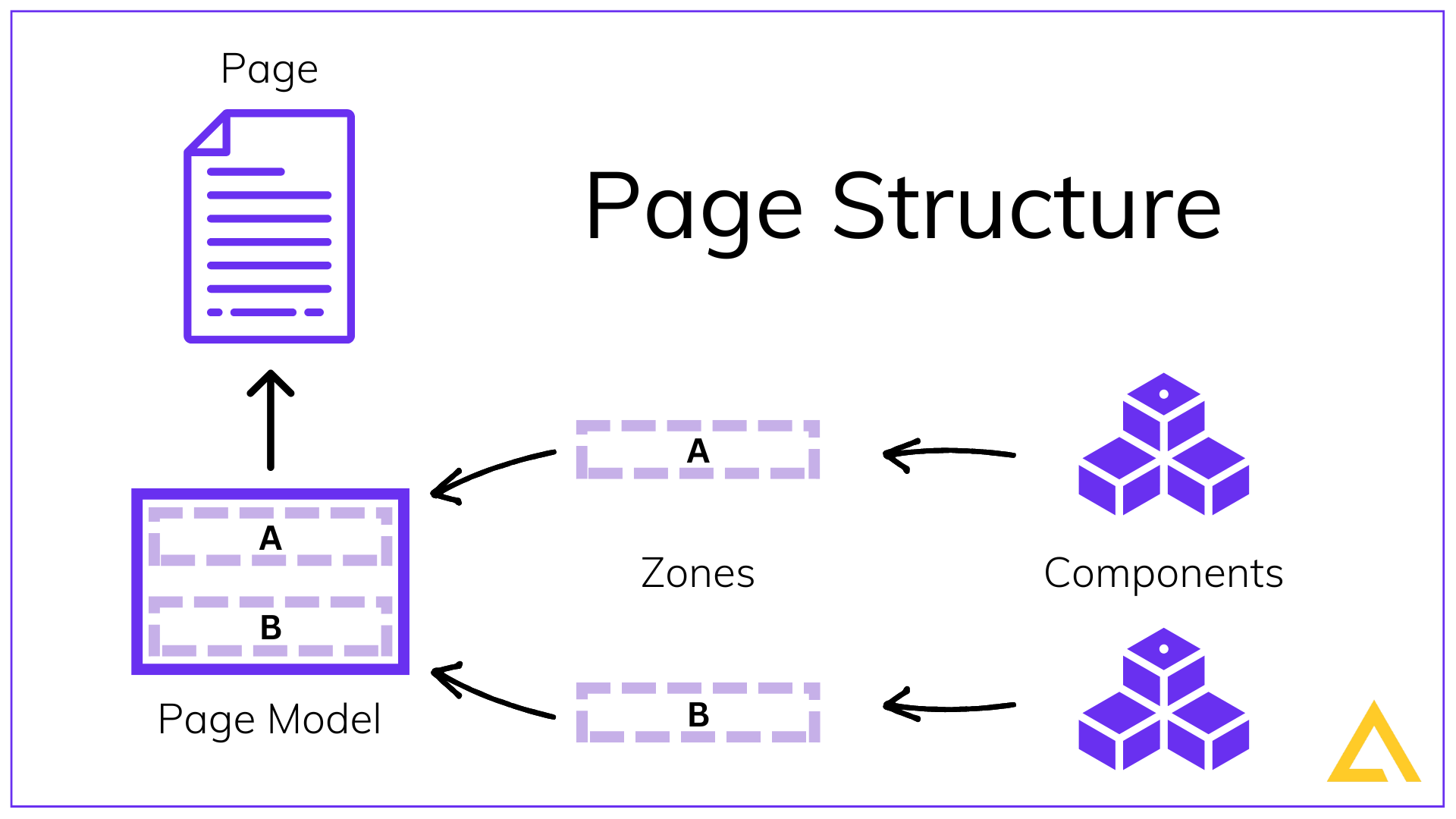
Sitemaps in Agility are the main representation of your site or online properties structure. There are 3 elements to a Sitemap.
1. Page
A page in Agility is made up of a Page Model, Content Zones, and Components to define what content will live in those Zones.

A page can also be either Static or Dynamic. A Dynamic Page allows you build a page based on a Content Model (i.e., a container of posts or products)
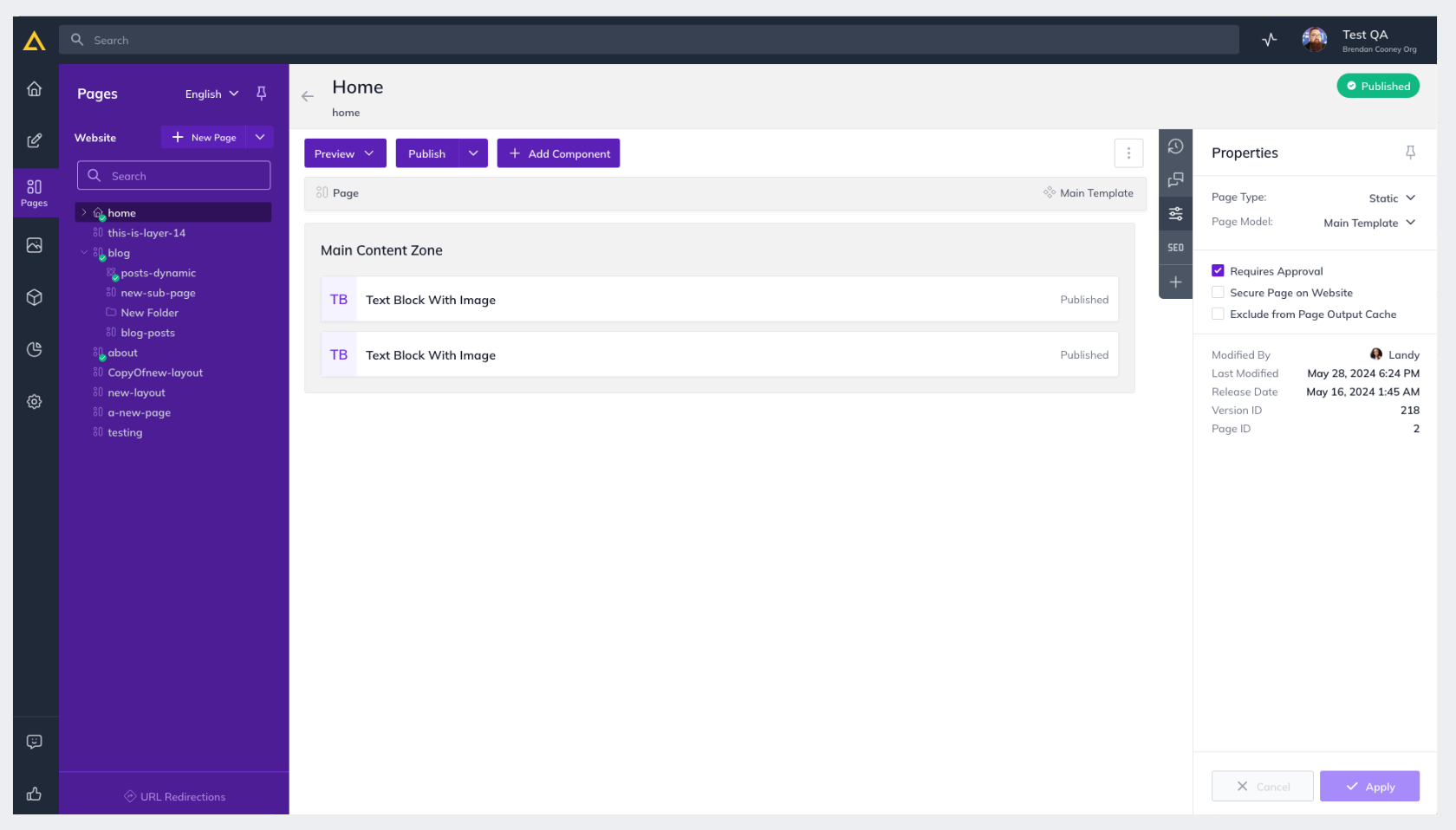
Static Page Properties
1. Page Type - The kind of page you're building, either Static or Dynamic
2. Page Model - The Page Model currently in use (The page model designates which zones are available to add components to)
3. Requires Approval - Enables the Approval Workflow so editors must request Approval to Publish changes

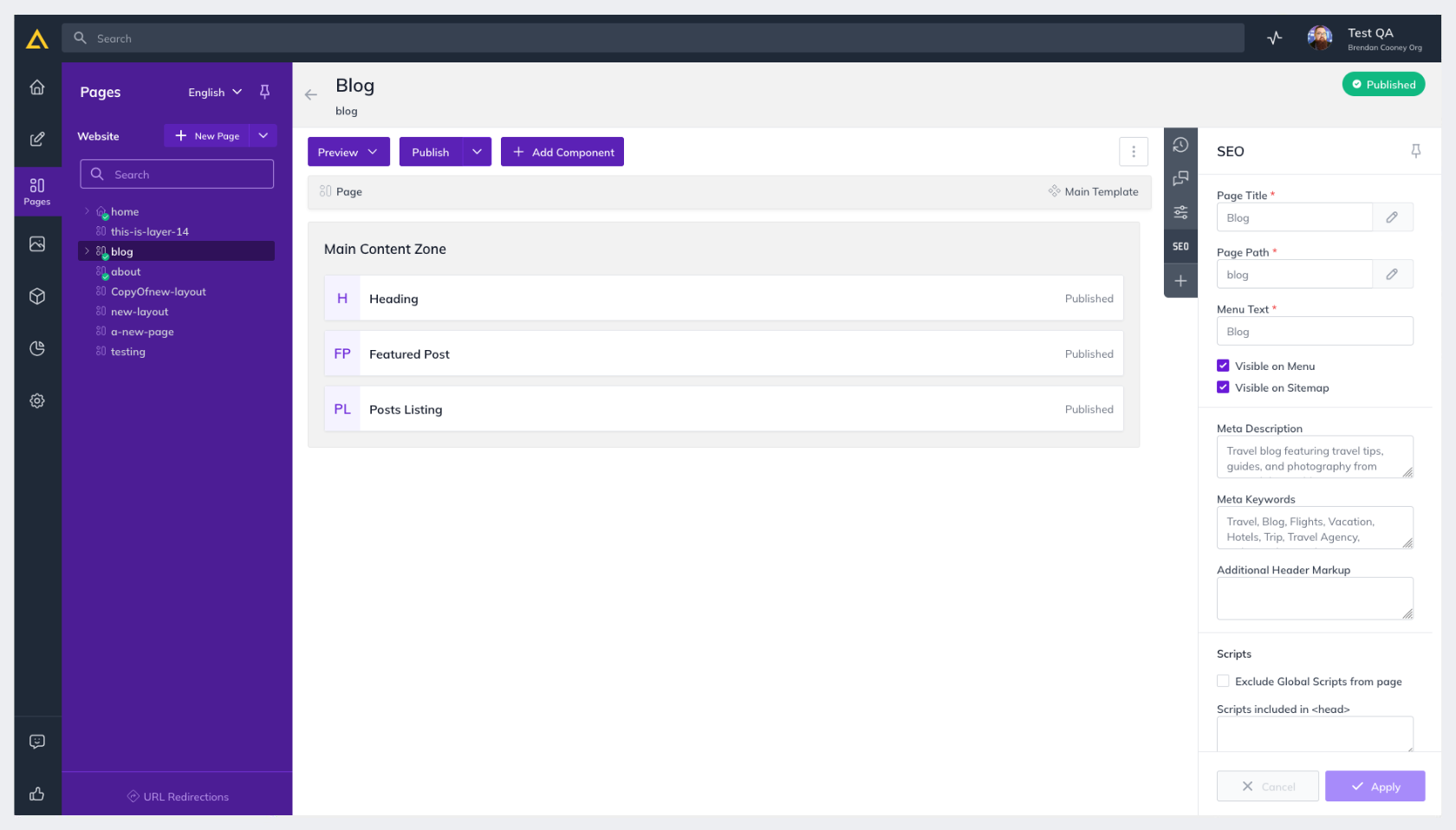
Dynamic Page Properties
1. Page Template – Same as in a Static Page
2. Build Page From - The Content Container whose contents we want to dynamically build Pages from
3. Page Path Formula – Creates a smart URL for the page based on Page info
4. Menu Text Formula – Creates the Menu Text for the page based on Page info

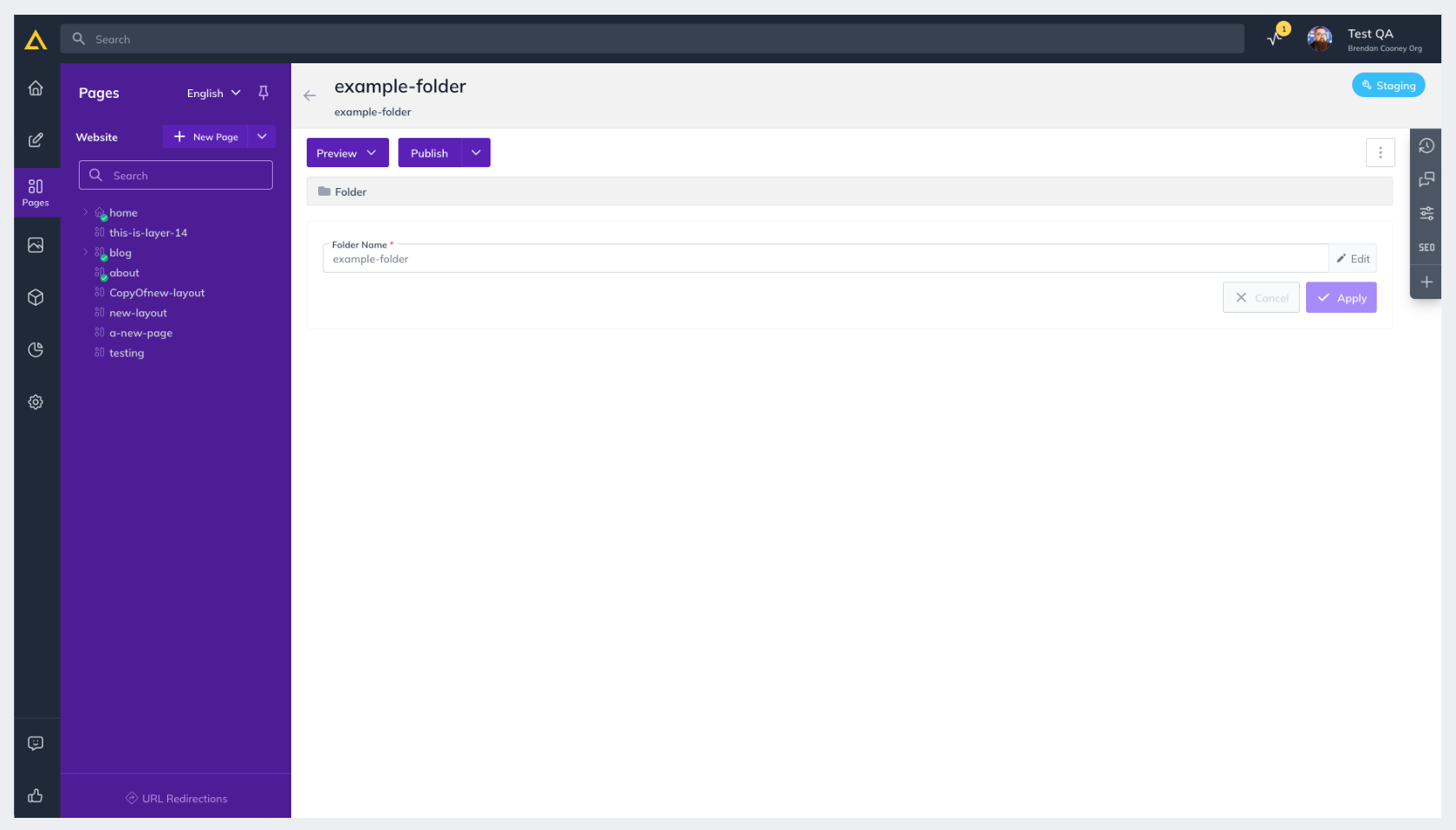
2. Folder
A Folder simply allows you to group a selection of Pages

Folder Properties
1. Menu Text – Just like a page, this is the text that appears on links in navigation or a sitemap.
2. Folder Name – Also like with Pages, the name that represents the directory in the context of a website, i.e., a folder named “news” means that all pages below it would start with "~/news/"
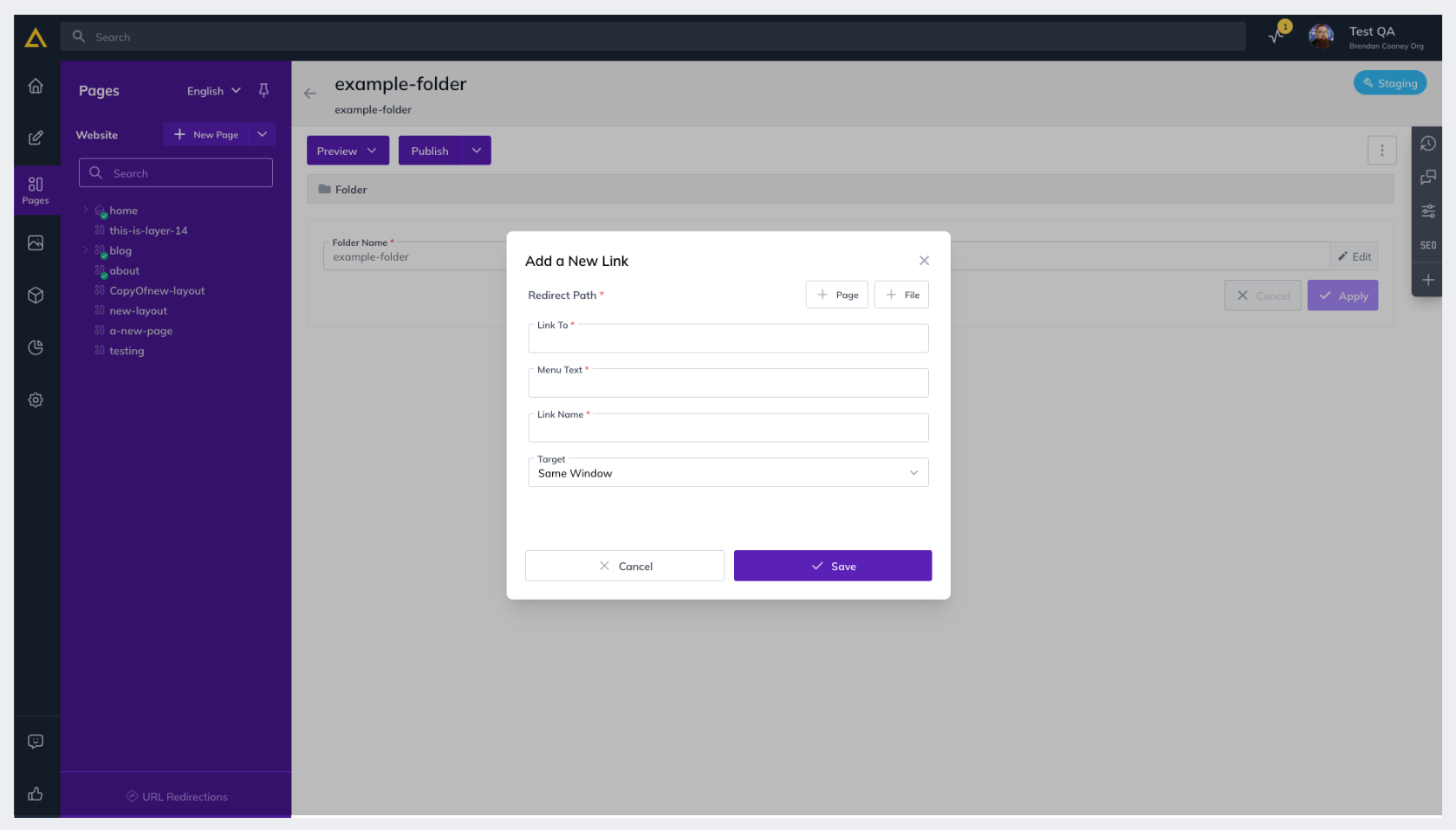
3. Link
This element can be used to place a link in the sitemap to another Page, document, or even to a completely different website.
Note
Links added here should link to actual website URLs. When directing to a mailto link we recommend using a contact page or creating a blank page with a simple Rich Text Area that includes a description as well as the mailto: link you'd like to use

Link Properties
1. Menu Text – Same as our last two elements, the text that appears on links in navigation or a sitemap
2. Link Name – The name you’d like link to appear as
3. Link – The link to the resource, page or external site you’re linking to
4. Target – The window you’d like the link to open in
Other Features
You can easily choose which Locale you want to work with straight from the Sitemap using the Locale toggle. Choosing a different language from this drop-down will reload all open items for that Locale.
Sitemap Actions
Refresh – You can refresh at any time by clicking the hidden menu icon to the right of your sitemap name
Expand – You can expand the branches of sitemap using the ⌄ icon next to the parent
Move – You can move pages around the sitemap by dragging and dropping
Further Reading